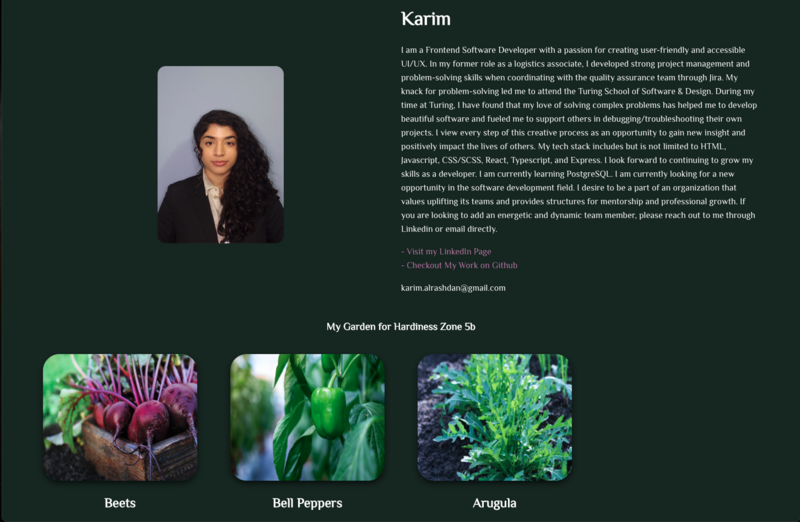
About me
I am a Frontend Software Developer with a passion for creating user-friendly and accessible UI/UX. In my former role as a logistics associate, I developed strong project management and problem-solving skills when coordinating with the quality assurance team through Jira. My knack for problem-solving led me to attend the Turing School of Software & Design.
During my time at Turing, I have found that my love of solving complex problems has helped me to develop beautiful software and fueled me to support others in debugging/troubleshooting their own projects. I view every step of this creative process as an opportunity to gain new insight and positively impact the lives of others. My tech stack includes but is not limited to HTML, Javascript, CSS/SCSS, React, Typescript, Graphql. I look forward to continuing to grow my skills as a developer. I am currently learning PostgreSQL.
I am currently looking for a new opportunity in the software development field. I desire to be a part of an organization that values uplifting its teams and provides structures for mentorship and professional growth. If you are looking to add an energetic and dynamic team member, please reach out to me through Linkedin or email directly.
Preferred locations
- Boulder, CO
- Denver, CO
Previous industries
Skills
Currently learning
Projects
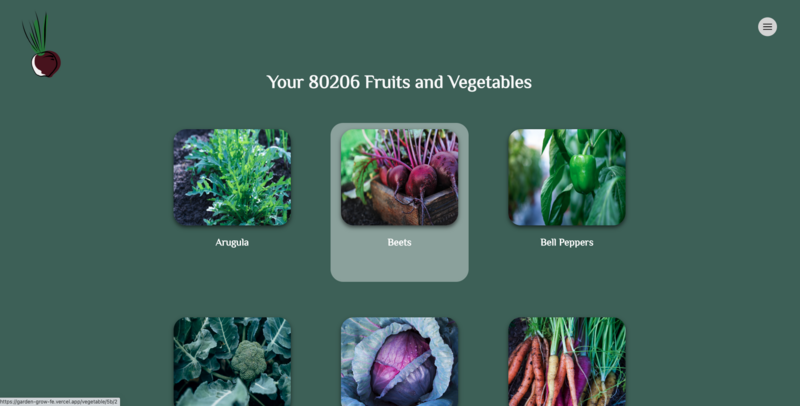
Garden Grow
Garden Grow
Tools Used
Garden Grow was designed with garden lovers in mind! Whether you're an experienced or novice gardener, there's always more to learn. It can be hard to keep track of seasonal planting dates, water quantity, and sun. Not sure where to start? Enter your zip code on the home page and grab your hardiness zone within the United States, along with planting details for a variety of veggies. Users with profiles can also save different veggies to their gardens.
Garden Grow was built in a 2-week sprint by 3 back-end engineers and 4 front-end engineers for the Capstone Project at Turing School of Software and Design.





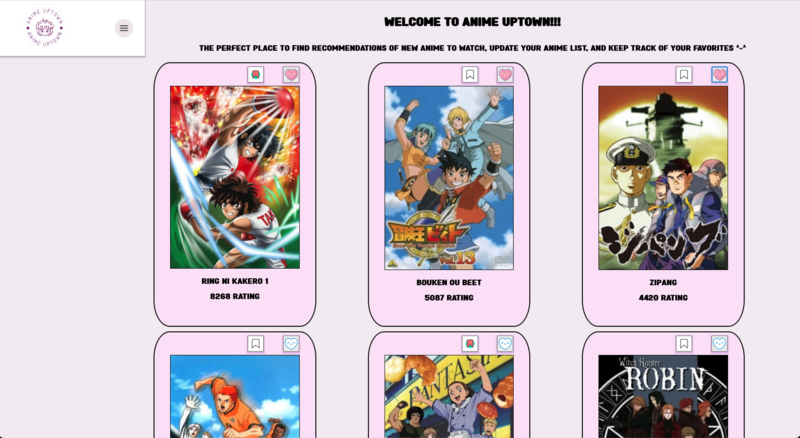
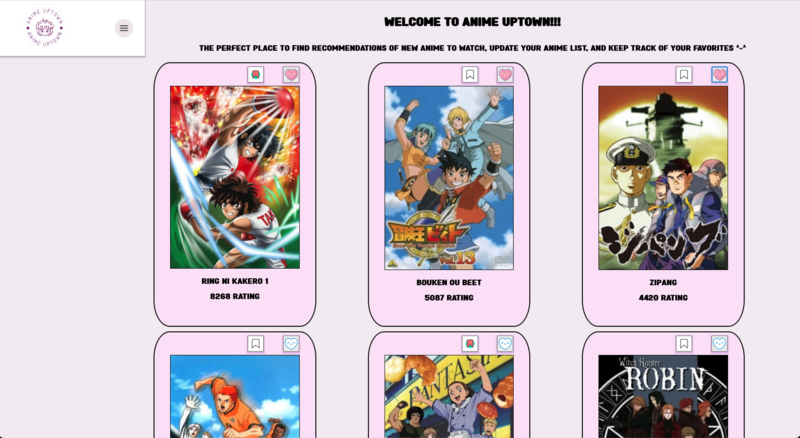
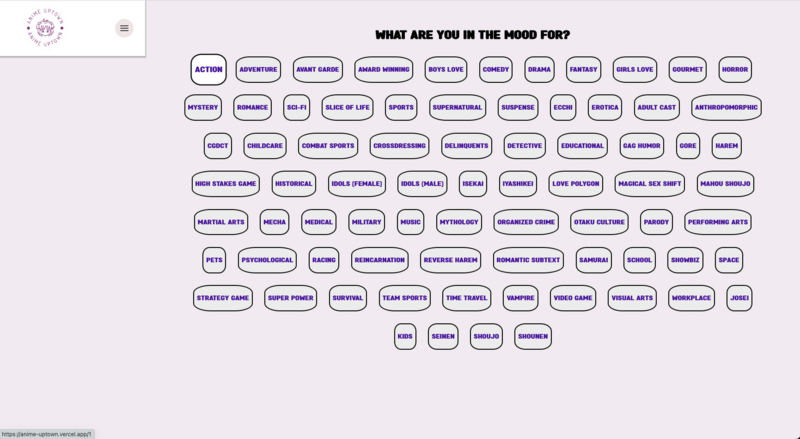
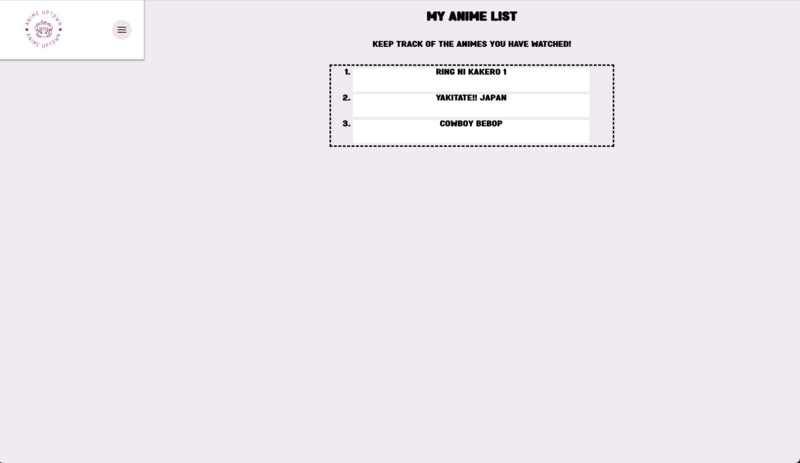
Anime Uptown
Anime Uptown
Tools Used
Anime Uptown is for people new to watching anime and Otakus alike! Users can choose the "Want a recommendation?" tab in the nav bar to receive recommendations based on what genre they are interested in. On the home page, a user can preview 25 different anime titles to get some ideas for which anime to watch next. The user can save titles to their anime list and their favorites list.
Anime Uptown was built in a 1-week sprint for the Mod 3 ShowCase project at Turing School of Software and Design.





Gotta Catch 'Em All
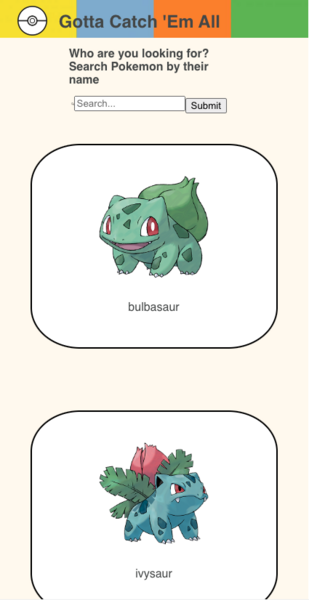
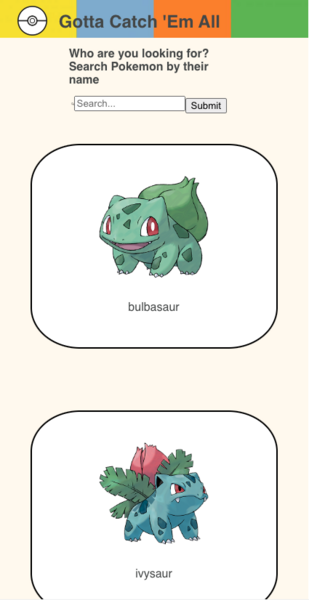
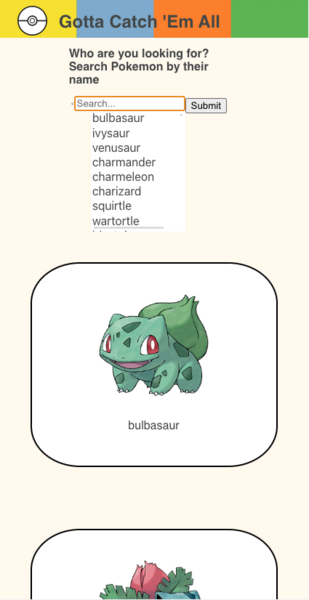
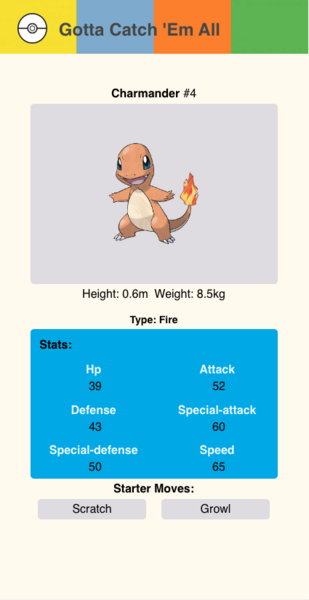
Gotta Catch 'Em All
Tools Used
Gotta Catch 'Em All is our "Stretch Tech" project for Mod 3 in Turing. For this project, we taught ourselves how to implement TypeScript, a syntactical superset of Javascript, which enables static typing within our project.
The app allows a user to search a large database of Pokemon and then view detailed information about the Pokemon of their choice. On the home page, a user can see a preview of five different Pokemon that can be clicked to take the user to a detailed information page. The app is mobile and laptop accessible.